[Web Design Trend] เทรนด์การออกแบบเว็บไซต์ ปี 2016 รู้ไว้ ได้ใช้แน่นอน !

บทความแนว เทรนด์การออกแบบเว็บไซต์ ล่าสุดที่เขียนใน Designil.com ไปก่อนหน้านี้คือ Web Design Trend 2014 ซึ่งหลาย ๆ เทรนด์ในบทความนั้นก็ยังอยู่รอดมาถึงปัจจุบัน เช่น Flat Design แต่มาในรูปแบบที่พัฒนาขึ้นไปอีกขั้น
หลาย ๆ ครั้งที่เทรนด์การออกแบบเว็บไซต์ถูกนำโดยบริษัทเทคโนโลยีชื่อดังต่าง ๆ เช่น Google, Apple, หรือ Microsoft ฯลฯ ซึ่งหลายบริษัทต่างก็ขับเคี่ยวกัน ออก Design Guide ของตัวเองบ้าง, ทำ Framework ของเทรนด์ดีไซน์ตัวเองให้ Developer ได้ใช้บ้าง คนที่ได้รับประโยชน์มากที่สุด คือ Web Designer, Web Developer อย่างเรา ๆ นั่นเองครับ
วันนี้เราจะมาดูกันว่าเทรนด์เว็บดีไซน์ไหนบ้างที่คนทำเว็บไซต์ควรรู้จักในปี 2016 ตัวไหนที่ยังไม่รู้จักลองเอาไปทำกันดูครับ รับรองว่างานต่าง ๆ ที่เข้ามาในปีนี้จะได้ใช้เทรนด์ดีไซน์พวกนี้เยอะแน่นอน
1. Flat Design 2.0 ดีไซน์สไตล์เรียบ เวอร์ชั่นแก้ปัญหา Usability
หากต้องการทราบประวัติ และหน้าตาของ Flat Design 1.0 สามารถอ่านได้ในบทความ เทรนด์เว็บดีไซน์ปี 2014 ครับผม
ตอนนั้นก็ได้พูดถึงปัญหาของ Flat Design ว่าขาดความลึก ดูเรียบ ๆ เกินไป จึงทำให้ Usability (ความง่ายในการใช้งาน) ไม่ดีเท่าเทรนด์การออกแบบสไตล์ Web 2.0 ที่มีปุ่มนูน ๆ มีเงาเก๋ ๆ สังเกตได้ง่าย
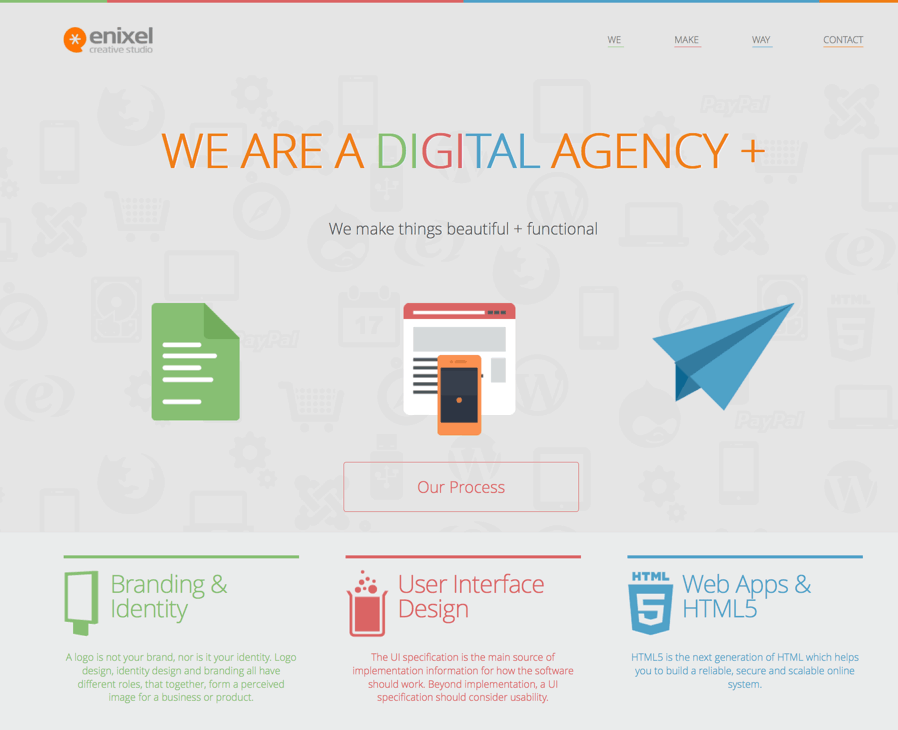
หากสังเกตในรูปด้านบน จะเห็นว่าถ้าเลือกสีใน Flat Design ออกมาไม่ดี จะทำให้ผู้เข้าเว็บไซต์สังเกตได้ยากว่าส่วนไหนคลิกได้ ส่วนไหนคลิกไม่ได้ เกิดปัญหาว่าผู้ใช้ต้องคิด ต้องลองคลิก มากเกินไปในการใช้งานครับ (Cognitive Load)
Flat Design 2.0 เป็นเทรนด์ที่เกิดมาเพื่อแก้ปัญหานี้โดยเฉพาะ ซึ่งใช้วิธีการ เพิ่มมิติให้ Flat Design โดยเพิ่มเงา, เส้นกรอบ, หรือสีพื้นหลังบาง ๆ ให้เกิดความรู้สึกว่า Element บางอันนูนอยู่เหนือ Element ตัวอื่น บางคนก็เรียกเทรนด์นี้ว่า Almost Flat Design
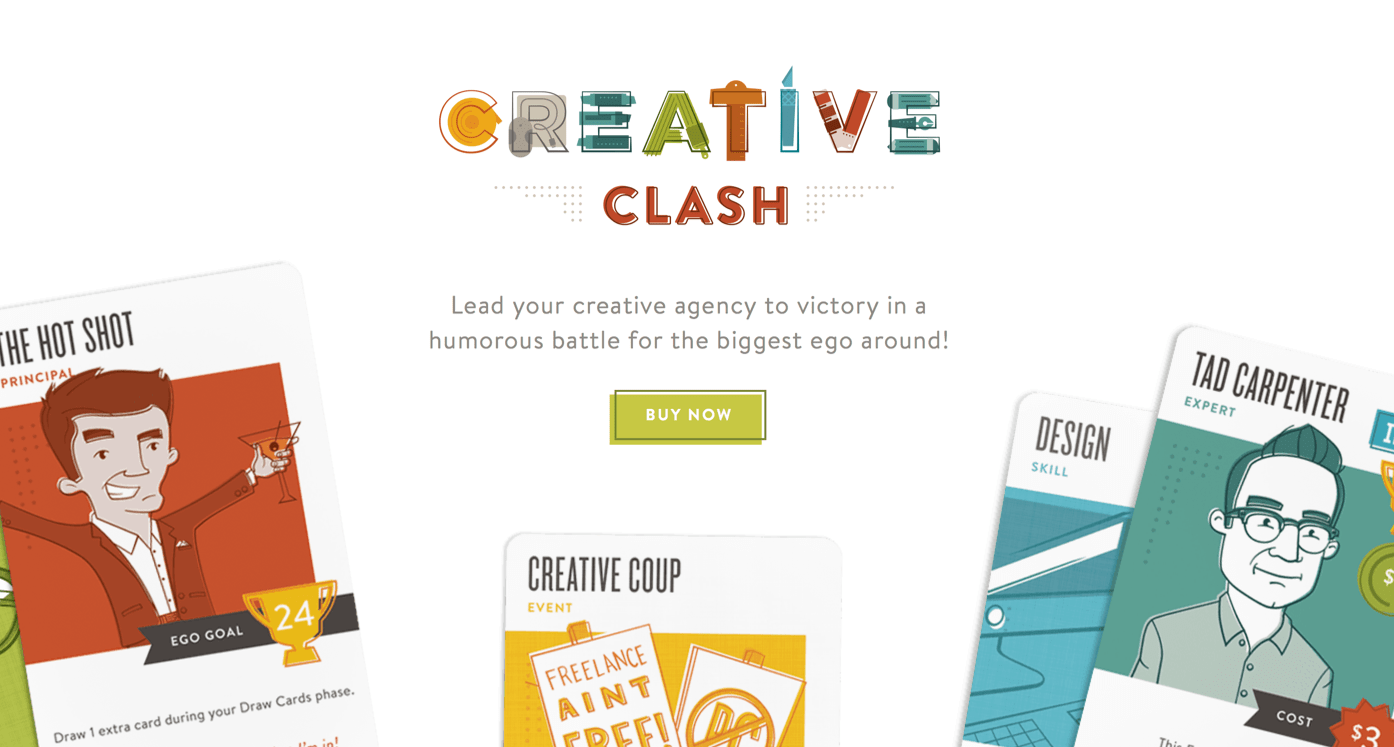
จากเว็บไซต์ Creative Clash Game ด้านบน จะเห็นว่าที่ปุ่ม Buy Now มีการขีดเส้นกรอบรอบ ๆ และใส่เงาเขียว ๆ ให้ดูนูนออกมาจาก Element อื่น ๆ เพื่อให้ผู้ใช้ดูแล้วเข้าใจในทันทีว่าตัวปุ่มนี้สามารถคลิกได้นั่นเอง
ซึ่ง Flat Design 2.0 แนวทางหนึ่งก็ถูกพัฒนาโดย Google ในชื่อ Material Design และเราจะพูดถึงหัวข้อถัดไปครับ เพราะถือเป็นเทรนด์ดีไซน์หนึ่งที่มาแรงเช่นกัน
2. Material Design ดีไซน์สไตล์ Flat ในแบบของ Google
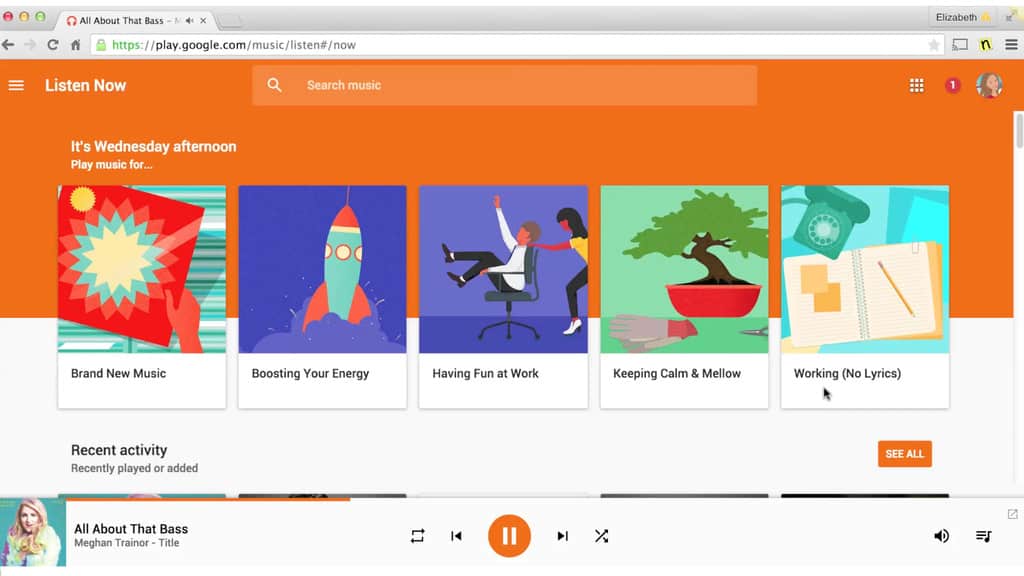
อันที่จริงจะบอกว่า Material Design เป็น Flat ก็ไม่ได้ถูกต้องซะทีเดียวครับ เพราะ Google ได้คิดถึงความลึกของ Element ไว้เรียบร้อยแล้ว สังเกตได้จาก เว็บไซต์ Material Design ของ Google เองเลย
สิ่งหนึ่งที่เด่นชัดมาก ๆ ของ Material Design คือ การใช้สีที่ตัดกันรุนแรงจนบางทีแสบตา ซึ่งก็เป็นข้อดีอย่างนึงด้วย เพราะ Element ที่ใช้สีตัดกันจะเด่นจนสังเกตเห็นได้ชัดมาก ไม่กลืนกับพื้นหลังเหมือน Flat Design 1.0 ครับ
นอกจากนั้นก็ยังมีการเพิ่มความลึกของ Element ส่วนต่าง ๆ ด้วยการใช้เงา และอนิเมชั่น เข้ามาช่วย ทำให้ Google Material Design มีความสตรองมากว่าใช้แล้ว Usability จะออกมาค่อนข้างดี
สำหรับคนที่ต้องการทำเว็บไซต์แบบ Material Design ก็สามารถเริ่มต้นได้โดยใช้สีจาก Palette สีของ Material Design หรือถ้าต้องการ CSS Framework สไตล์ Bootstrap หรือ Foundation ก็มีคนทำมาให้ใช้แล้วเช่นกันครับ ในชื่อ Material Design Lite (MDL) และ Materialize CSS เลือกใช้กันได้เลย
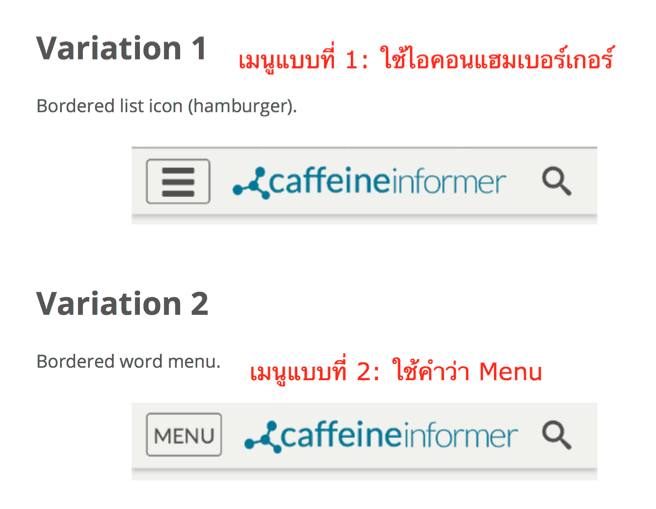
3. Hamburger Menu เมนูสุดฮิตสำหรับ Responsive Design
หลาย ๆ คนที่ไม่ได้อยู่ในวงการเว็บดีไซน์มักไม่ค่อยเชื่อ ตอนผมบอกว่าเมนูที่เป็นขีด ๆ 3 อันมันเรียกว่า Hamburger Menu ซึ่งก็ขอยืนยันว่าเค้าเรียกแบบนั้นจริง ๆ ครับ ไม่เชื่อลอง Google ดูได้

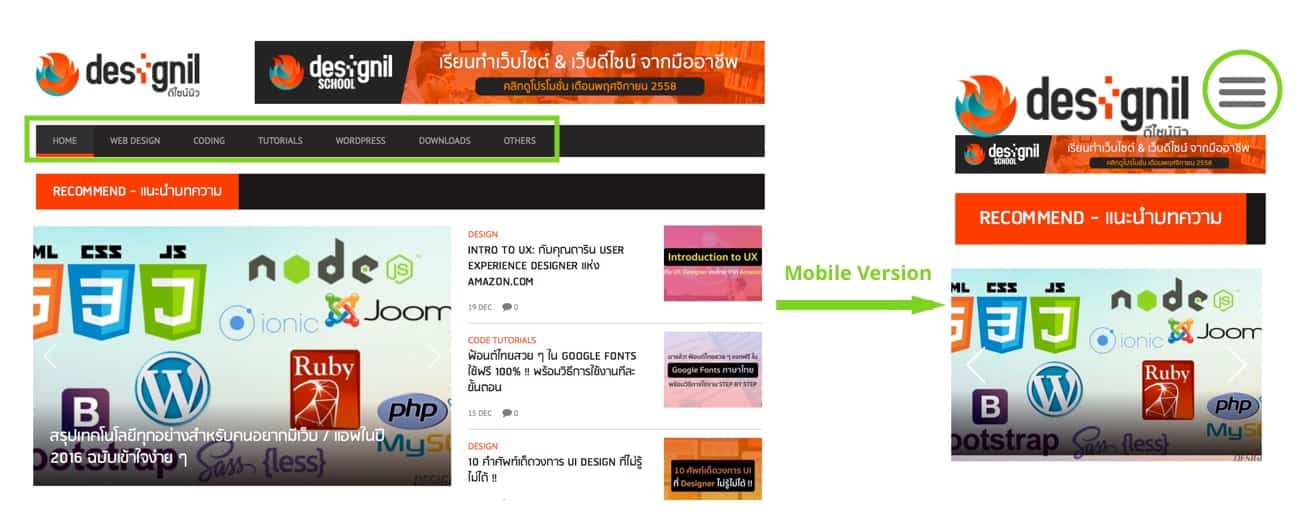
ต้นเหตุของการทำเมนูเป็นขีดสามขีดในเว็บดีไซน์ มาจากปัญหาว่า ในหน้าจอเล็ก ๆ พวก Smartphone พื้นที่การแสดงเมนูไม่พอ จึงต้องเปลี่ยนเมนูเป็นปุ่มสำหรับกดแล้วเปิดเมนูขึ้นมาแทน ซึ่งเค้าก็ใช้ขีดสามขีดแทนปุ่มเปิดเมนูกันทั่วโลก จนกลายเป็นหน้าตาบังคับของเมนู Responsive ทั่วโลกแล้ว
แน่นอนว่าเว็บไซต์ในมือถือที่เราเปิดกัน 90% ใช้ Pattern การทำเมนูแบบแฮมเบอร์เกอร์ และผมเชื่อว่าดีไซเนอร์หลาย ๆ ท่านที่เข้ามาอ่านบทความนี้อาจจะเคยใช้ในงานดีไซน์ของตัวเองด้วยครับ มันกลายเป็นหนึ่งในเทรนด์ที่ฮิตที่สุด และเป็นเทรนด์ที่ทำร้าย UX เว็บไซต์มากที่สุดด้วยครับ
บทความแนะนำ: สำหรับท่านที่สนใจด้าน UX แนะนำให้อ่านบทความ พื้นฐาน UX โดย UX Designer คนไทยจาก Amazon.com (ที่ไม่ใช่ Amazon Coffee)
สำหรับ ปัญหาด้าน UX ของเมนูแบบแฮมเบอร์เกอร์ คือ ผู้ใช้หลาย ๆ คนที่ไม่ได้เชี่ยวชาญด้านไอที อาจจะไม่รู้ว่าไอคอนสามขีดคือเมนู ทำให้คนไม่คลิก ลด Engagement บนหน้าเว็บไซต์ลงอย่างมหาศาลครับ เราลองมาดูการทำ A/B Testing โดยเว็บไซต์ Exisweb.net ด้านล่างครับ
จากการเทสว่า “เมนูแบบไหนคนคลิกเยอะกว่า?” ผลปรากฏว่า จากคนเข้าดูแบบละ 12,000 คน แบบแรก Hamburger Menu มีคนคลิก 1200 ครั้ง ส่วนแบบที่สอง Menu มีคนคลิก 1400 ครั้ง สรุปว่า เมนูแบบที่ 2 มีคนคลิกมากกว่า 20%
เพราะฉะนั้น ในอนาคตเวลาจะใช้เมนูแบบ Hamburger ควรคิดถึงเรื่องนี้ด้วยครับ มีอีกหลาย Solution ในการทำ Responsive Menu ที่คนเข้าใจง่ายกว่านี้ เช่น การใช้คำว่า “Menu” แบบด้านบน หรือการเปลี่ยนจาก Menu เป็น Tab ครับผม
4. Web Typography ตัวหนังสือสวย ๆ บนเว็บ
การเน้น Typography (จัดวางตัวหนังสือเด่น ๆ สวย ๆ) เป็นสิ่งที่มาพร้อมกับ Flat Design เมื่อนานมาแล้วครับ เพราะเวลาทุกอย่าง Flat ไปหมด สิ่งที่สามารถโดดเด่นขึ้นมาได้ คือ การจัดองค์ประกอบตัวหนังสือให้สวยงาม นั่นเอง
ในอดีตการใช้ฟ้อนต์สวย ๆ บนเว็บไซต์จะต้องแปลงตัวหนังสือเป็นกราฟฟิก ซึ่งพอถึงยุคปัจจุบันก็มีข้อเสียว่าขยายแล้วรูปแตก หรือใช้วิธีแฮคการแสดงผลด้วย Flash (เรียกว่า sIFR) ซึ่งพอถึงยุคนี้ Flash ก็เจอปัญหาใช้ใน Smartphone, Tablet ต่าง ๆ ไม่ค่อยได้แล้ว อย่างไรก็ตามในปัจจุบันมีเทคโนโลยีที่เปิดโอกาสให้เราใช้ฟ้อนต์ใด ๆ ก็ได้บนเว็บไซต์ เรียกว่า CSS3 Font Face
นอกจากนั้นปัจจุบันยังมีบริการ Online Web Font อย่าง Google Fonts ที่ให้บริการฟรี หรือ Typekit ที่เป็นบริการแบบเสียเงินของ Adobe ซึ่งตัว Google Fonts เมื่อปีที่แล้วมีข่าวดีที่มีผลกระทบต่อคนทำเว็บไทยมาก คือ Google Fonts มีฟ้อนต์ไทยสวย ๆ ให้เลือกใช้แล้วครับ
บทความแนะนำ: การนำฟ้อนต์ไทยฟรีสวย ๆ บน Google Fonts มาใช้ในเว็บไซต์เรา แบบ Step by Step
ตัวอย่างการใช้ฟ้อนต์ไทยสวย ๆ บนเว็บไซต์ โดย คัดสรร ดีมาก
ด้วยปัจจัยต่าง ๆ ทำให้เรามั่นใจได้ว่าปีนี้เทรนด์การออกแบบด้วยฟ้อนต์สวย ๆ เหล่านี้จะมาแน่นอนครับ คนเป็นดีไซเนอร์ควรไปตามหาฟ้อนต์ไทยสวย ๆ จาก Google Fonts มาติดเครื่องเพื่อเตรียมออกแบบเลย ส่วนคนเป็นโปรแกรมเมอร์ควรลองหยิบมา Embed บนเว็บ จะได้สามารถใช้ได้ทันทีเวลางานที่ต้องใช้มาในอนาคต
5. Vector Illustration & Icons ขยายยังไงก็ไม่แตก
จากเมื่อก่อนเราอยู่ในยุคนี้หน้าจอคอมพิวเตอร์มีไม่กี่ขนาด ทำกราฟฟิกแค่ไซส์เดียวก็รองรับทุกหน้าจอแล้ว มาถึงในยุคนี้ที่ Smartphone, Tablet เยอะแยะมากมาย แถมแต่ละรุ่นความละเอียดหน้าจอก็ไม่เท่ากัน ทำให้กราฟฟิกไซส์เดียวไม่สามารถใช้ได้แล้ว
คนทำเว็บไซต์ในสมัยนี้จึงหันมาพึ่ง SVG สำหรับทำกราฟฟิกมากขึ้น กราฟฟิก SVG เป็นกราฟฟิกแบบ Vector ที่ย่อขยายยังไงก็ไม่แตก ทำให้รองรับได้ทุกหน้าจอ เล็ก-ใหญ่ หรือแม้แต่ Retina Display ก็ไม่มีปัญหา ตัวอย่างที่เห็นได้ง่าย ๆ คือการใช้ Icon Font บนเว็บไซต์นั่นเองครับ
บทความแนะนำ: Icon Font คืออะไร + สอนวิธีติดตั้ง วิธีใช้แบบละเอียด
ในปัจจุบันมีการนำไฟล์กราฟฟิกแบบ SVG มาใช้บนเว็บไซต์เลย ซึ่งวิธีการใช้งานก็มีหลากหลาย ตั้งแต่การใส่ใน <img> หรือการเอาโค้ดมา Inline ลงใน HTML เลยครับ แถมกราฟฟิกแบบ SVG เราสามารถทำ Animation ได้ทีละเส้น ทีละ Shape เลย ทำให้มีความน่าสนใจมาก ๆ
ลองมาดูตัวอย่างการใช้ SVG ทำ Animation เท่ ๆ กันครับ
และด้วยความที่กราฟฟิกแบบ SVG เป็น Vector เหมาะกับสไตล์ Flat Design อยู่แล้ว ทำให้เกิดการนำมาใช้บนเว็บไซต์หลากหลายรูปแบบครับ
ดีไซน์เนอร์หลาย ๆ คนน่าจะเคยใช้โปรแกรมอย่าง Adobe Illustrator หรือโปรแกรมใหม่ ๆ อย่าง Sketch 3 กันมาแล้ว โปรแกรมพวกนี้เราสามารถ Export Graphic ออกมาเป็น SVG นำไปใช้ได้ทันทีครับ อยากให้ลองหยิบมาใช้กันในปีนี้ เพราะกราฟฟิกแบบ SVG คงยังอยู่กับเราไปอีกนานครับ
สรุปเทรนด์เว็บดีไซน์ในปี 2016
จะเห็นได้ว่าหลาย ๆ เทรนด์เกิดมาจากการมาของ Flat Design เมื่อหลายปีที่แล้วครับ ซึ่งเทคโนโลยีการทำเว็บไซต์ รวมถึงโปรแกรมออกแบบต่าง ๆ ก็ออกมาเพื่อผลักดันให้คนใช้ Flat Design เพิ่มขึ้นอย่างมาก
นอกจากนั้นเรื่องของการแสดงผลหลายหน้าจอ การทำ Responsive Web Design ก็มีผลกระทบต่อเทรนด์ดีไซน์ครับ ทำให้กราฟฟิกแบบ Vector มีความสำคัญมากขึ้น คนหันมาใช้รูป Illustration สไตล์เรียบ ๆ กันมากขึ้น
หวังว่าบทความนี้จะเป็นประโยชน์ต่อคนทำเว็บไซต์ทุกท่านนะครับ อยากให้ลองทำความรู้จัก ลองทำงานตามเทรนด์ดีไซน์พวกนี้ไว้ เพราะหลาย ๆ เทรนด์คงจะอยู่กับเราอีกไปนานหลายปีครับ